
ElementUI学习——NavMenu组件根据当前路径高亮

问题描述
在使用ElementUI的NavMenu导航组件时,点击导航栏跳转导航栏高亮正常,而当我刷新页面时,高亮就会变回首页。
初始代码
1 | <el-menu |
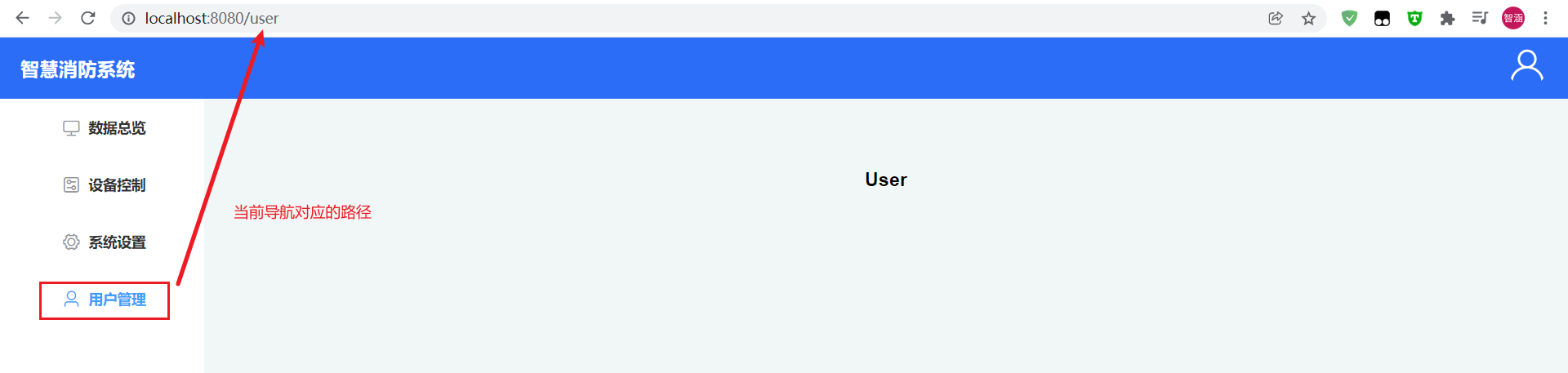
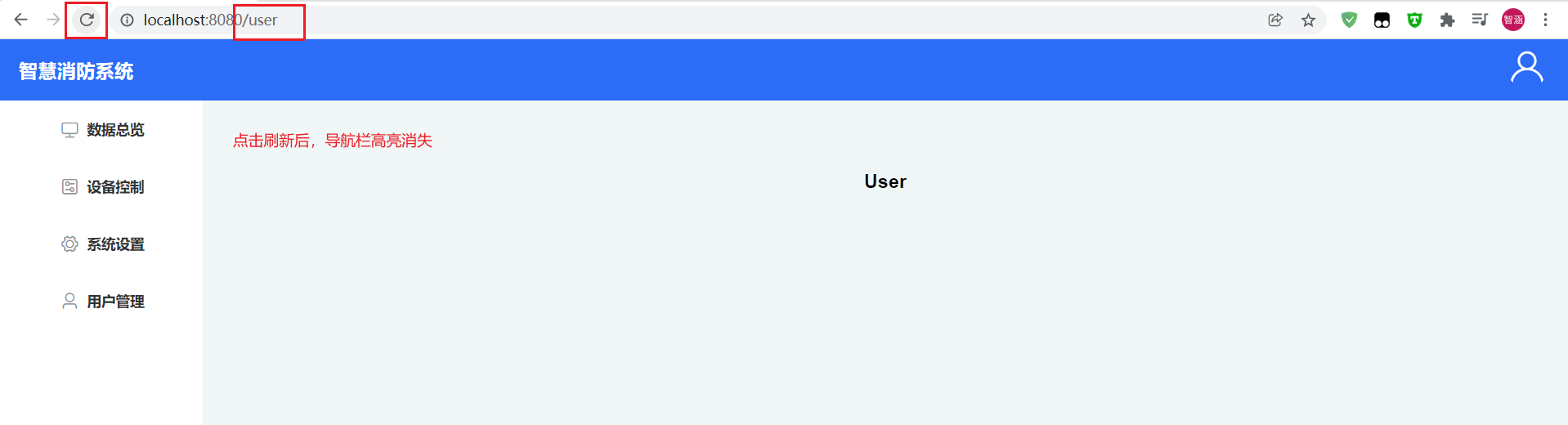
问题截图
正常点击导航就会跳转至对应的路径

当刷新页面时,导航高亮就会变回首页

原因分析
查找一些博客后,我搞明白了原因。el-menu的default-active参数内就是当前选中的导航项,这里我写的是首页的路径。当点击其他导航项时,default-active的值会被组件更新,此时高亮是正常的。当刷新页面时,default-active的值会被重置为初始值,所以就变成了首页高亮。
解决
解决方法就是动态传入当前路径,将$route.path绑定在default-active上。
修改代码
1 | <el-menu |
注意不要忘了router参数以及:default-active前的冒号
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自DaneSun's Blog
评论
匿名评论
✅ 你无需删除空行,直接评论以获取最佳展示效果
